 人类社会从上世纪末开始,一步步加速走进网络时代。如今社会通过移动端(也称作无线端)进行着交互,人手一部手机已不再稀奇,世界通过一个个小小的窗口连接了起来。众所周知,世界人民已经越来越热衷于通过这个小小的屏幕购物了。因此,小编今天为大家介绍由速卖通UED小二冉空带来的《速卖通无线端店铺装修的技巧》课程。
人类社会从上世纪末开始,一步步加速走进网络时代。如今社会通过移动端(也称作无线端)进行着交互,人手一部手机已不再稀奇,世界通过一个个小小的窗口连接了起来。众所周知,世界人民已经越来越热衷于通过这个小小的屏幕购物了。因此,小编今天为大家介绍由速卖通UED小二冉空带来的《速卖通无线端店铺装修的技巧》课程。
本次课程主要涉及以下内容:无线店铺的特点、无线店铺的框架、无线店铺装修7大原则、无线店铺首页设计。
一、无线端店铺的特点:a、场景多样化、时间碎片化;用户随时随地可拿出浏览,也随时可能被打断。
b、内容需要简单快捷、可快速获取浏览;(因为随时会被打断,内容当然要简单直接,做到快速能被用户获取)
c、竞争减少,由于屏幕、流量等原因限制内容的展现(在PC上,可以打开多个浏览器窗口来对商品进行比较,但是手机是无法这样操作的,而且由于流量等因素的限制,用户也不会过多浏览,竞争自然相对PC减少。)
d、关注、收藏的店铺,可随时推送消息、与用户互动。(手机一般都是随身携带的,互动起来时效性更高,当然,要把握好度,过多会打扰到用户造成反效果。)
 二、无线端店铺的框架
二、无线端店铺的框架
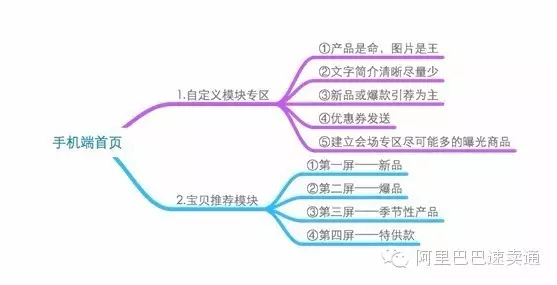
a、自定义模块,主要包括店招、焦点banner、coupon等卖家可以自定义自己设置的内容。b、宝贝推荐模块,不同的宝贝推荐方式,比如上新的新品、卖得好的爆品等等。
思考逻辑可参考下图:
 1、关于自定义模块
1、关于自定义模块
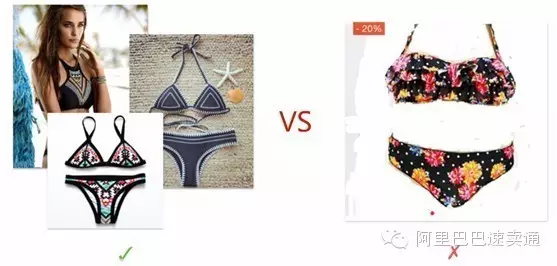
1.1 产品是命,图片是王
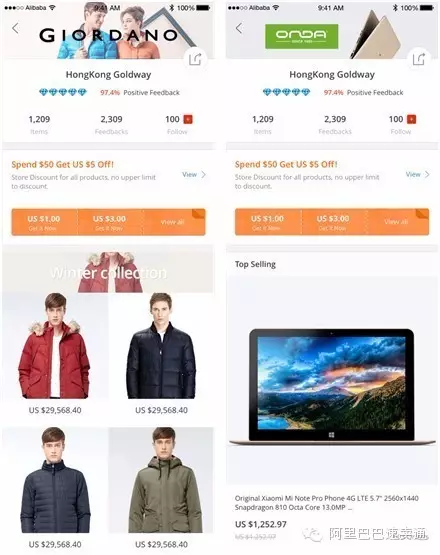
首先要做的是考虑选择哪些产品、哪些图片用于首页。相信已经越来越多的卖家开始重视图片的处理了,身处于读图时代的卖家们,怎么能少得了一张吸引眼球的图片呢?如下图举例:左边这些产品图,无论是模特图还是平铺图除了很好的展示了商品之外,也烘托了产品的使用氛围,海边、沙滩、波西米亚风……
但右边的,只是随便得擦了一下背景,甚至商品都有部分被擦掉了,这种给买家的印象是不专业,甚至会怀疑到商品本身的质量等问题。
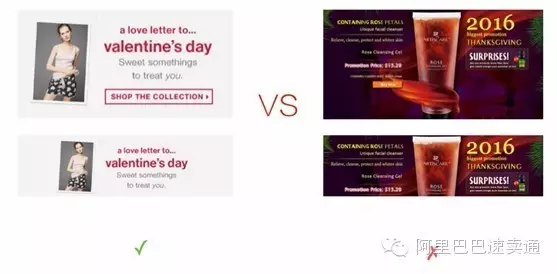
 1.2文字简洁清晰
1.2文字简洁清晰
文字内容简洁清晰是无线上一个永恒的话题。文字内容的大小也要注意,英文与数字最小是24像素。如下图举例:右边一眼看过去似乎只能看到2016这个数字,但要看清具体内容非常吃力。而左边清晰简单的文案,加上明显的行动点,用户可以在很短的时间内就catch到这张banner要表达的内容。在手机端,一两条卖点或者促销信息,清晰简洁明了即可。
 1.3 手机端店铺以新品或爆款引荐为主。
1.3 手机端店铺以新品或爆款引荐为主。
焦点banner上可以是一些推荐新品、爆款的内容。
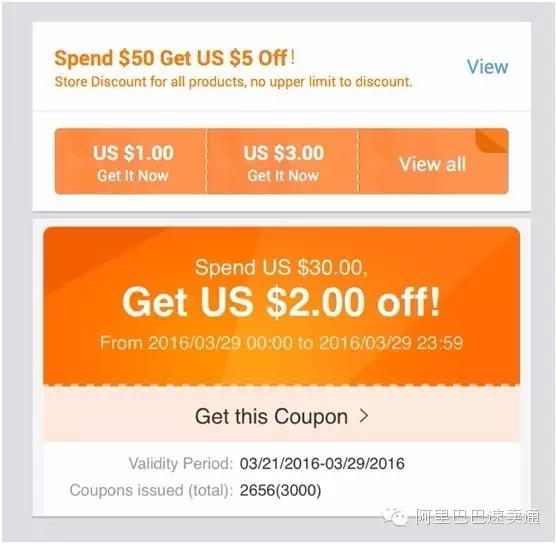
 1.4 发送Coupon(优惠券):手机端做coupon的优惠活动时,建议简单直接,不要出现让买家猜测店家活动的情况。下图示例为AliExpress iOS APP买家端展示Coupon的界面,可以发现,重点信息突出,买家很容易知道coupon面额及使用门槛。
1.4 发送Coupon(优惠券):手机端做coupon的优惠活动时,建议简单直接,不要出现让买家猜测店家活动的情况。下图示例为AliExpress iOS APP买家端展示Coupon的界面,可以发现,重点信息突出,买家很容易知道coupon面额及使用门槛。
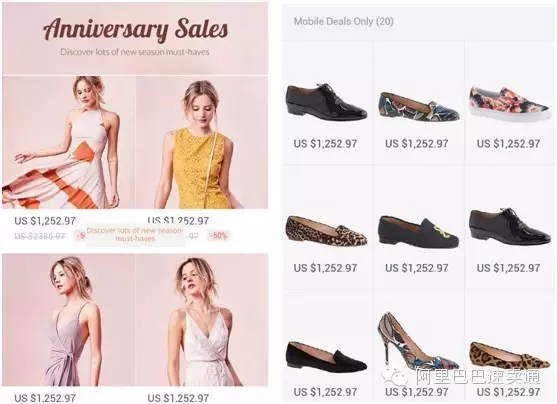
 1.5 建立会场专区以尽可能地多曝光商品,比如大促相关活动商品区,或者无线用户专享区等。
1.5 建立会场专区以尽可能地多曝光商品,比如大促相关活动商品区,或者无线用户专享区等。
 2、关于宝贝推荐模块
2、关于宝贝推荐模块
商品陈列模块第一区:重点展示新品。手机端用户对上新和爆款最感兴趣,在全年的每季活动中,季节性营销效果最好,季节性营销强调的是应季产品。
商品陈列模块第二区:以爆款为主,需要通过数据分析,将全店最受买家喜爱的产品放在首屏第一个位置。手机端的用户不仅关注爆品,也关注新品。
商品陈列模块第三区:促销商品。促销商品吸引人的点在于它的价格,给买家一种“不买可惜”的感觉。当然商品品质也是保证回头客与好评率的必要条件。
商品陈列模式第四区:特供商品,手机端的特供款是专门针对部分有粘性的消费者设定的,比如,为老会员或者经常关注店铺的会员,推出的独有的产品,是具有独特设计风格或者劲爆价格的产品。
 三、无线端店铺装修的7大原则
三、无线端店铺装修的7大原则
原则一:手机店铺要做到极速打开;在做店铺设计的时候,一定要考虑到极速打开的问题,手机端流量限制,图片过大会出现图片打不开的现象。
原则二:信息一定要简洁、可快速传播;无线端受手机的载体限制,面积有限,店铺的内容呈现更是受限,信息量过多会导致买家无法读取,随即产生的就是用户流失。
原则三:设计主体和店铺风格相结合,收尾呼应;目前很多店铺主题是一种风格,商品页面是另一种风格,一个店铺没有完整的风格传承塑造,这种情况在PC端也有很多,手机店铺属于窄视觉展示,更应该注意店铺的所有设计,依据品牌调性,使所有的设计保持风格一致。
原则四:保持常换常新;跟PC端道理一样,更加不同的活动内容和促销目的需要有不同风格,增强买家的新鲜感,有变化买家才会经常浏览店铺。
原则五:快速读取信息,控制文字大小,多以图片为主;PC端的用户可能会在一两分钟内浏览店铺或者说还愿意在卖家店铺停留一两分钟,但在无线端买家会更集中于先看图片,一张图胜过千言万语,图片吸引了买家,买家才会去看页面其他的一些文字介绍。
原则六:分类结构要明晰,模块划分要清晰;手机端模块结构是少而精,产品区域清晰。
原则七:店铺装修的颜色使用要有亲切感,不要过于鲜亮;考虑到不少安卓机的屏幕显示问题;也不要过于沉闷,手机屏幕小,大面积的深颜色容易给人压抑感。
下面是AliExpress APP内店铺装修的案例,以浅色为主,起到烘托店铺氛围及风格的作用,重点还是需要突出商品,减少对用户的干扰。当然,也可以根据自己店铺的风格,对店招、banner等进行设计。
 四、无线端店铺页面设计
四、无线端店铺页面设计
上面说的都是综合的内容,这里我们来整体看一下一个店铺首页从头到尾具体的设计。主要分为四部分:1、店招设计;2、焦点图设计;3、Mini Banner设计;4宝贝推荐模块展示。
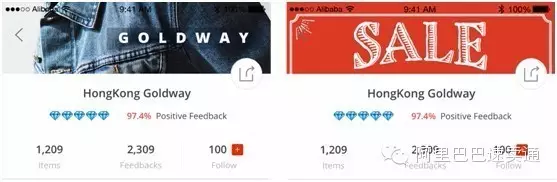
1、店招设计以店铺品牌为主,结构元素要尽量少,色彩、字体、文案、照片、设计结构、创意等。另外,也可以通过店铺或者平台活动等氛围渲染。原则为文字清晰、内容简洁、尽量阐述单一诉求。
举例:左图是突出店家自身的店铺特色、右图则是突出促销活动氛围。
 2、焦点图设计:一可以是店铺或者平台的活动信息Banner,也可以是爆品推荐,或者配合活动的单品推荐。原则依旧是文字清晰、内容简洁、尽量阐述单一诉求。手机屏幕较小,浏览信息受限,买家不会对一个页面做过多停留,更不会细细研读卖家的各种细节文案。
2、焦点图设计:一可以是店铺或者平台的活动信息Banner,也可以是爆品推荐,或者配合活动的单品推荐。原则依旧是文字清晰、内容简洁、尽量阐述单一诉求。手机屏幕较小,浏览信息受限,买家不会对一个页面做过多停留,更不会细细研读卖家的各种细节文案。
举例:
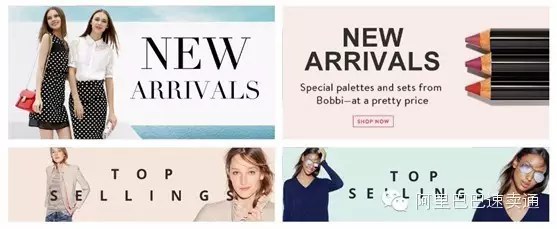
 3、Mini Banner的设计:Mini Banner可以作为分类入口设计,在分类入口的前提下,放爆款产品作为画面主题,目的是吸引买家点击进入承接页,达到让其看到图片就想点击进入查看该模块产品的效果。也可以像焦点图一样作为独立Banner出现。
3、Mini Banner的设计:Mini Banner可以作为分类入口设计,在分类入口的前提下,放爆款产品作为画面主题,目的是吸引买家点击进入承接页,达到让其看到图片就想点击进入查看该模块产品的效果。也可以像焦点图一样作为独立Banner出现。
手机端的分类不一定是单纯的文字,可以以主推产品作为分类画面主体,这样可以快速引导买家点击进入商品分类的承接页,更多的展现是以图片为主的,不需要看文字来区别产品分类,更何况我们还有多语言的问题。
举例:
 无线端宝贝详情页设计的基础规范
无线端宝贝详情页设计的基础规范
无线端最佳的图片像素规范:宽度在480~640像素之间;高度不大于960像素。
最佳的文字设计规范:当需要在图片上添加文字时,英文或数字字体需≧24PX(像素);文字太多时,建议使用纯文本编辑。
无线端宝贝详情页的设计思路1、3秒注意力:看图说话是网络销售的原则,现在是注意力经济时代,产品页面需要在3s获得关注,吸引买家留下来继续浏览。商品详情页必须以图片为主,精简文字为辅。
手机浏览的连贯性不如PC端,且买家停留时间短,所以商品详情页必须简单直接,在手机端商品详情页设计中的前三屏必须产品卖点和重要信息,不能有烦琐的其他关联信息。
所有产品重点信息不能超过第三屏,在前三屏一定要展示完毕,否则没有办法让买家产生购买欲望,容易直接跳失。
2、FAB利益排序法:FBA是一种演讲或者营销法则。FBA是指Feature(产品卖点)/Advantage(产品优势)/Benefit(消费者益处)的缩写。Feature 产品卖点,重点提炼产品优势、卖点,再辅佐以文字说明,用户可以很方便直接地了解到产品信息。Advantage产品优势,与其他同类产品的差异,比如在设计上将几个重要的数据单拎了出来,使用户更容易识别内容。Benefit消费者益处,即给买家带来的利益。
3、模特展示图:模特展示图要少而精,模特展示图不能像PC端一样重复更多的正侧面模特图,或是各种颜色分类的模特图。PC端会把页面做得很长,而无线端页面要做到精简、精选。
4、产品实拍展示图:产品要实拍细节图,并精选细节图。
5、品牌背书或者公司简介:品牌或者公司介绍可以帮助消除买家对购买产品的疑虑,增强产品的可信度。
宝贝详情页建议:第一屏为产品卖点和优势,遵循FAB的前两项FA。第二屏为产品细节展示,第三屏为产品属性信息和尺码说明,这两屏以商品细节及参数等信息消除买家购买顾虑。第四~六屏为产品模特图片和实物图片,仍遵循FAB营销法则。






