前端 web 开发是一个令人兴奋的领域,越来越多的需求,形成了一个高薪的职业。同时,Web 领域还有很多可靠的工作,使得 Web 开发者能够更加高效地工作。
下面是我在日常前端开发中经常用到的 12 个工具,分享给大家,希望能对大家有所帮助。
译者注:这些工具都是 Chrome 扩展(也适用于 Microsoft Edge、Opera 等 Chromium 内核的浏览器),标题后面的数字是下载量。
1. Wappalyzer — 1,000,000+

这个工具可以让你了解到某个网站是用什么搭建的,即它的内容管理系统、电子商务平台或营销自动化工具。研究如何创建一个网站,这是一个很棒的工具。
它还创建了使用某些技术的网站列表,这些技术可以帮助你了解如何构建客户的网站。准备大型项目时,我无数次地使用这个工具。
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
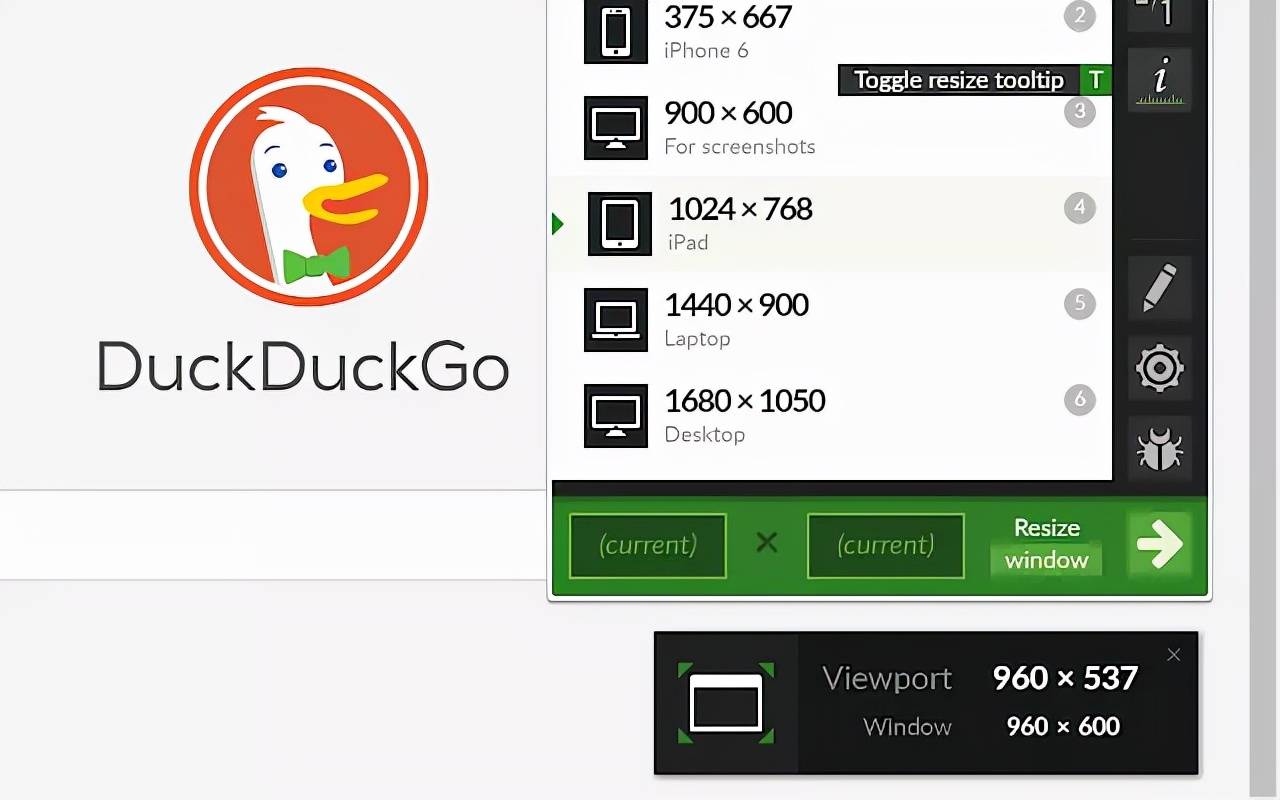
2. Window Resizer — 600,000+

响应式设计是现代网站最重要的特性之一。你需要测试你的网站是否可以在各种各样类型的设备上查看。我使用 Window Resizer 来调整我的网页浏览器窗口的大小,以模拟不同的屏幕分辨率。
然后你可以看到你的布局在特定分辨率下的外观。你可以自定义分辨率、设置窗口宽度和高度、窗口位置等。
https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh
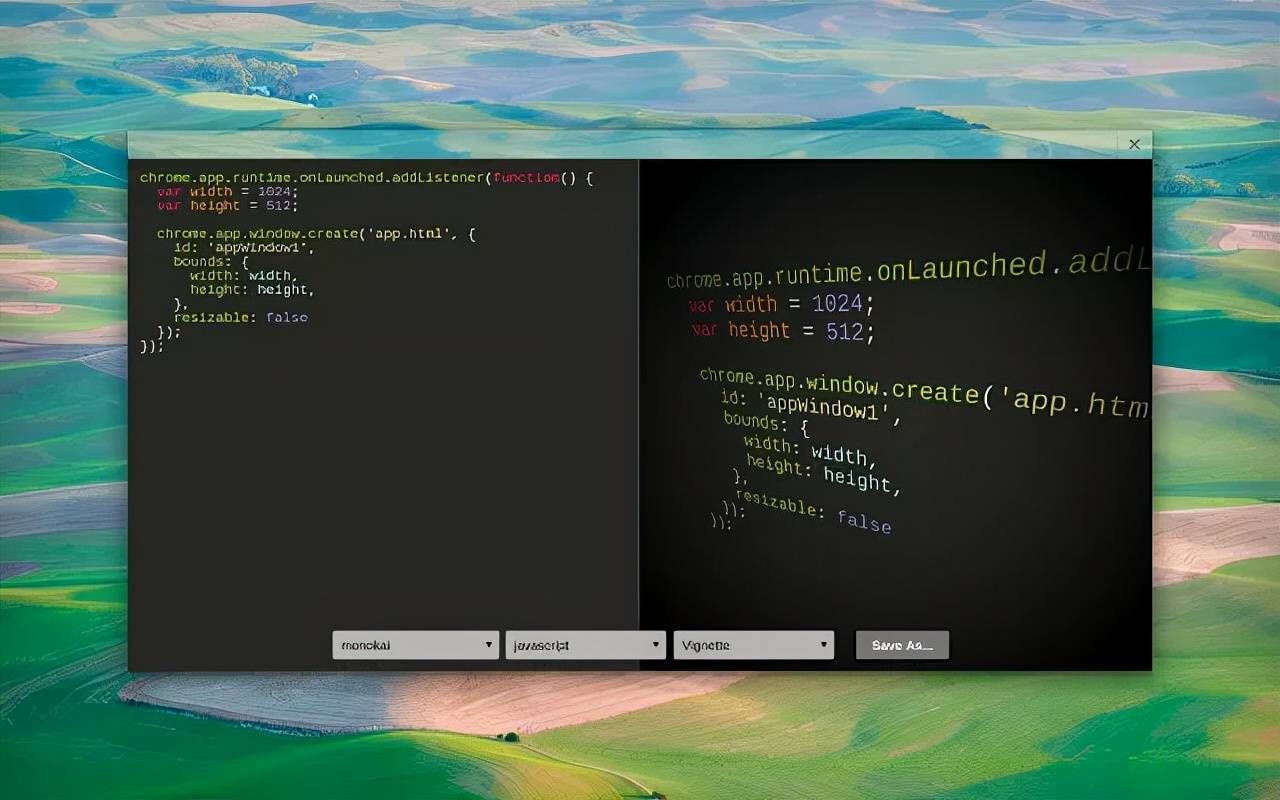
3. Marmoset — 10,000+

程序员工作的一部分就是向客户或上级展示他们的代码,但是常规的屏幕截图可能不那么吸引眼球,所以你要让它们变得生动起来。我用 Marmoset 为我的代码拍了一些很酷的快照,然后把这些快照放在我的幻灯片上,从而给人留下好印象。
不用说,我的代码幻灯片一点也不无聊。我开始修改模版和颜色主题,使我的演讲更加令人难忘。
https://chrome.google.com/webstore/detail/marmoset/npkfpddkpefnmkflhhligbkofhnafieb
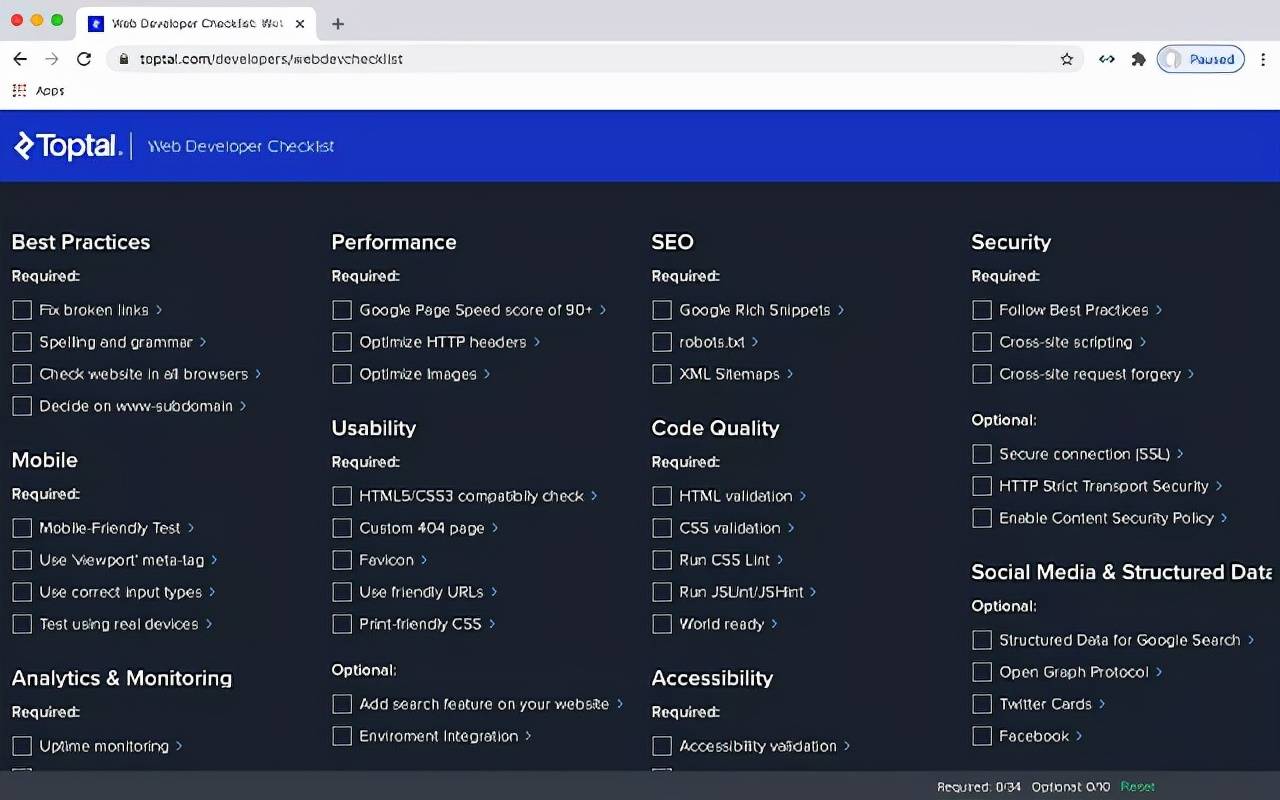
4. Web Developer Checklist— 40,000+

作为一个前端开发者,很容易忘记需要做的每一件事。当你在截止时间前急着完成项目的时候,你可能跳过了关键的步骤。这就是 Toptal 的 Web Developer Checklist,它可以节省你的时间。
我使用 Web Developer Checklist 确保我考虑到每个项目中的所有基本点。它提供了前端 web 开发中最重要步骤的清单。它还分析网页中是否存在违反最佳实践的情况,以便你可以修复这些问题。
https://chrome.google.com/webstore/detail/web-developer-checklist/iahamcpedabephpcgkeikbclmaljebjp
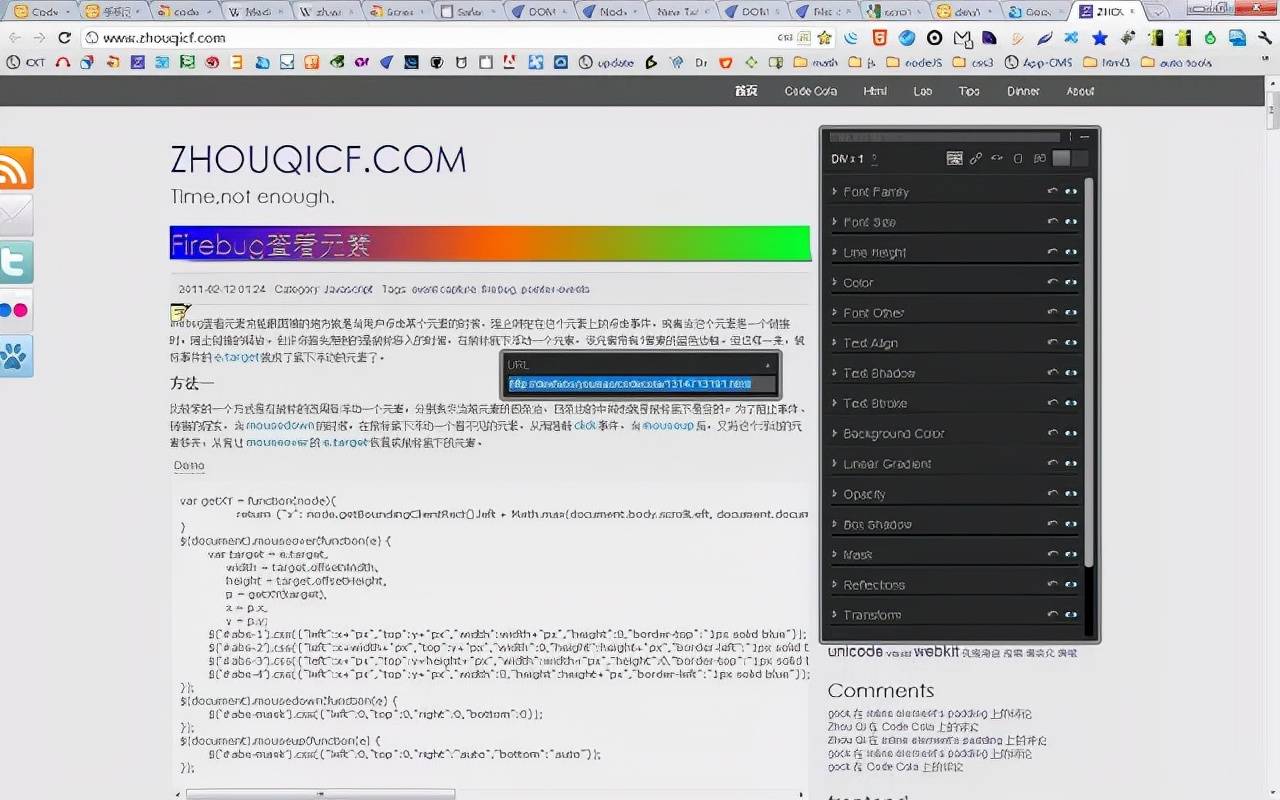
5. Code Cola: Source Code Viewer — 30,000+

如果你使用 Chrome 并且想要在页面上编辑 CSS,那么可以使用审查元素特性(译者注:Google Chrome 浏览器打开网页后,点击右键出现的菜单:Inspect/ 审查),但是它可能太过于灵活。Code Cola 是一个 Chrome 扩展,使用起来容易得多。
这是 Chrome 上最好的 CSS 编辑器,对初学者有特别友好的界面。我已经用了很多次,尝试在我的网页上编辑 CSS。






